10 ways for UX writers to banish writer’s block
Today, I spent two hours trying to find the perfect word for a category of content within an app I’m currently working on. Thank goodness I found a solution after two hours. Often, it’s the smallest bits of microcopy that are the trickiest to get right and cause the most writer’s block for us UX Writers.
There are plenty of listicles out there with tips and tricks for overcoming writer’s block, so why not add my view? Here’s what works for me, and maybe there’s something here that will be useful for you next time you experience that dreaded word-related slowdown.
How to banish writer’s block if you’re a UX writer
1. Bring it back to the purpose of the string
In any interface, every string has a job to do. When I’m stuck, I have sometimes found it helpful to take a more mechanical approach to the purpose of each string with the help of acceptance criteria.
What does the string need to tell the user? Is there any other information that we need to consider? Try writing these out as acceptance criteria. For example, for a title I recently needed to write for a screen in an app to add a picture to the user’s profile, this is what I had:
The user must understand that this picture will appear on their public-facing profiles.
The user must understand that they can either take a new picture or upload an existing photo.
The user should understand that adding a photo is optional.
The user should be prompted to smile in their photo to appear approachable.
That’s a lot of requirements for one string of about five to eight words, right? However, setting these out made me think about how each would need to be communicated and piece together a draft.
Of course, you can also keep it high level. Here’s how the mock-up for my own consulting website is looking right now:
Anyone else find it virtually impossible to write copy for their own site?
Here, I’ve just added a placeholder indicating roughly what I have in mind for each string. Sure, I could have just added placeholder text, but the writer’s block was so deep with this project that even placeholder text felt impossible. This way, I can come back and take a look at what I had in mind for each string on a high level, and add copy piece by piece until I have my first (hopefully original and delightful) draft.
2. Not to be gross but… vomit draft
I use this phrase a fair amount, and truth be told, it makes me wince. However, it’s visceral and effective in communicating what it means.
Overthinking copy? Put something down, your very first thought. Just add it in there. It doesn’t matter if it sounds bad, if it’s too long, if it has the word “just” in there three times or shows off the wrong way to use the word “literally”. And voilà, you have your vomit draft!
The point of a vomit draft is just to get <something> down, without focussing on the quality necessarily. It’s vomit — it’s not going to be good (unless you have one of those random bursts of vomit draft genius and come up with something incredibly perfect, in which case I’m more than a little jealous).
Having something down at least gives you a foundation to work from, and may be exactly what you need to break the cycle of overthinking that comes with writer’s block and get the ideas flowing again.
(Don’t worry, I’m not going to say “vomit” anymore, promise.)
3. Go shopping for inspiration
Ok, so not *actual* shopping unless you’re working on some sort of e-commerce flow and it may actually be useful. I mean checking out similar apps or websites to what you’re working on, or having a look at any that are good references when it comes to copy.
This morning, I was looking at copy for a feature related to video calling, so I checked out interfaces from Messenger, FaceTime and WhatsApp to see how they label different types of calls.
If you want to go one step further — you know those screenshots you have on your desktop? The ones you take every time Slack displays an amusing error message, or Gmail gives you a slick nudge (aka ‘guilt trip’) to respond to that recruiter who messaged you five days ago about an exciting opportunity at Europe’s new leading (🚩) fintech hub which is still in stealth mode (🚩)and is about to go into Series C (🚩) funding and will pay a competitive wage (🚩) and also gives you 20 days of holiday a year (🚩) even though that’s the minimum legal requirement (🚩🚩🚩🚩)?
Maybe that’s a tad specific, but if you’re reading this, I’m guessing you’re a UX nerd, and that means you’ve got a desktop full of amazing (and terrible) examples of UX and copy you’ve assembled over time.
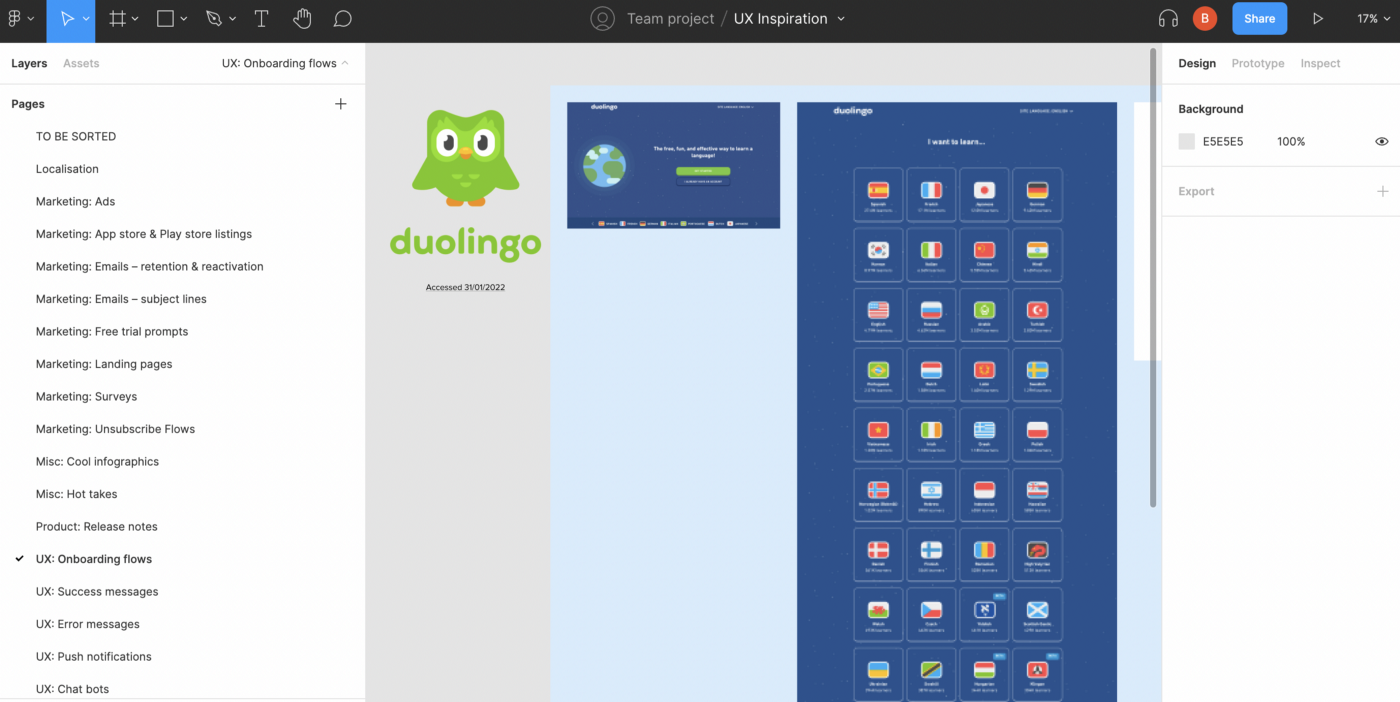
In a burst of productivity a couple of months ago, I put all my screenshots into one Figma file, which takes a couple of hours to load:
‘Hot takes’ is probably a collection of screenshots of controversial tweets
for future blackmailing purposes.
Down the left, you can see all the different use cases and flows I have examples for, so now when I need inspiration for copy, I come and take a look through and see how other products have tackled the same flows or interfaces I’m working on.
4. Co-write
Sometimes, the best thing you can do is add another UX Writer into the equation. Or designer. Or PM. Or anyone who’ll respond to you on Slack because everyone else knows that you’re experiencing writer’s block and want to co-write but they don’t want to listen to you forget that the word “Next” is a thing. (That only happened the one time…)
The point is, getting someone else’s eyes on something you’re stuck with can help you get unstuck. Even the very act of explaining to someone what a string needs to do can be helpful. And they don’t need to necessarily be someone working closely on the same thing — in fact, sometimes, grabbing a colleague from another team and asking their view can be incredibly helpful and more akin to a new user seeing the screen for the first time.
5. Say it out loud
A few years ago, I was a PM for products including Alexa Skills, and looked into the best way to approach conversational design for voice-only interfaces. The first advice in every single article and from everyone in the field was simple: roleplay it. You’re designing something for voice, why write it down? Roleplay conversations with other people, take notes of how you give instructions and how others respond, and design accordingly.
Turns out that I find this helpful for visual interfaces too. Sometimes, I’ll describe out loud what I’m trying to write, imagining I’m describing it to a user. Sometimes, I even do interviews with users and try this out in person to really refine the copy in question. Verbalising can help new ideas and ways of expression bubble to the surface that no amount of typing away can unlock.
The only downside? My neighbours told me once they heard me saying variations of “If you’re new here, check out our tutorial to learn more” in various voices for half an hour, and considered complaining to my landlord. It might be wise to close any nearby windows if you’re at risk of being overheard…
6. Play games
Every now and then, I’ll have writer’s block so severe that I feel like I’ve basically forgotten the English language. It’s always nearly always caused by copy for buttons, and it’s super frustrating.
In moments like these, I could take a break and continue with something else. Or, I could face my flailing language skills head-on with the help of games.
Wordle, Boggle, Scrabble, crosswords — anything that involves words. The first five minutes usually add to my frustration, until I have a moment where I can actually do <words> again, and it unblocks that mental dam I develop against the English language.
It doesn’t have to be one of these sophisticated games either. Even just running through the alphabet and trying to think of a fruit or vegetable for each letter can help, or picking a common adjective and seeing if I can think of 30 synonyms. It just needs to be anything to regain power over word-related thought patterns.
7. Hit the socials
Punch Facebook. Slap X. Drop-kick TikTok.
Just joking (I’d totally slap X if X were a tangible slappable object this week, mind you).
Sometimes, if my writer’s block is related to not knowing how to phrase something for the audience I’m designing for, I’ll go on one of the social networks and check out what’s trending. I’ll take a look at captions, hashtags, stories and all sorts just to hear all manner of ways in which people are expressing themselves.
It’s the modern equivalent of consulting a corpus! If you’re designing words for a Gen-Z audience, go see how they actually communicate on TikTok. If your audience is 50 to 65-year-old middle-aged parents in the UK, check out some Facebook pages for communities in small rural villages.
Or more simply, if you’re working on a product that users can review, go read reviews! It’s not that you’ll find the solutions for concrete problems there, but you’ll be exposed to how real people are communicating, and when you’re writing for an interface, this can be a sorely-needed reminder!
8. Get feedback from your stakeholders, asap
Everyone can write words, but not everyone should — this is often what we UX Writers need to remind ourselves when we get a ton of feedback from well-intentioned stakeholders on flows we’ve carefully crafted copy for.
Often, I see this feedback and it reveals what stakeholders originally had in mind for certain strings, or points out information that they see as important to include that I’ve excluded, and I always think “hot damn, I wish I’d known that earlier”. (That’s right, my internal voice says “hot damn” apparently.)
And then I realised — and excuse me if this is extremely obvious — I can ask for that input earlier. In fact, I can ask for that feedback on my placeholder copy.
Here’s the thing; we often don’t want to show placeholder copy to anyone because it’s not polished. However, in showing this to stakeholders, I’ve found they then give all that super useful feedback before I’ve done the polishing, and it’s massively helpful, especially when I’m a little stuck. It’s totally fine to mention “it’s placeholder copy,” no one’s going to judge harshly.
9. Check out localisations
If you’re rewriting existing strings and have localisations available, sometimes it can be incredibly helpful to see what solutions translators have gone for. More often than not, I’ll check the German version of what I’m working on if it’s available, as it’s my best non-English language, and I’ll see slight differences in the copy to deal with German-specific challenges including long words and cultural changes. This then gives me a different perspective on the English copy, if not occasionally inspiring a direct copy of that approach for English.
And if you don’t speak the other languages, time to find native language buddies who do, or consult the translator if you’re able to! Google Translate is a last resort, as it may give some useful insight, but of course, we all know it’s not the most reliable source of translation help.
10. Sleep on it
The most obvious point. If you’re not up against a deadline, leave the screen. Bid farewell to the interface, for 12 hours at least. Shut your computer, and go for a walk in nature. Or scream into a pillow for three hours.
You can’t always force your way through writer’s block, and we all have those days where you know what? Good copy just ain’t gonna happen. It’s normal, and doesn’t mean anything about your ability as a writer. Come back to it tomorrow with a fresh mind and try again.
I did this recently with my website — which is my biggest source of writer’s block, and came back the next day to find this in the services section of my homepage:
Really, please, send help. And biscuits.
This is a combination of requirements, vomit draft, sleeping on it and just a cry for help in general. Coming back to it with a fresh mind helped. (Disclaimer: I may have taken three months to come back to this, but my own website is not a priority. Oops.)
If all else fails… are words the issue?
Let’s say it bluntly; sometimes, you have writer’s block because something’s not working, and the copy’s not going to fix it.
Symptoms of this might be trying to cram too much information into a string, having that feeling that you need to find one word to describe four different things, or just wondering if there’s not a better place in the user journey for this particular string to be surfaced.
And while UX Writers are whizzes with words, copy can’t fix everything. There may be a problem in the design or UX. I’ve had cases before where I’ve found a string impossible to write in a way which satisfies users and stakeholders alike, and I’ve then mentioned this to the designer who then comes up with a design-based solution, such as changing the UX or splitting out a specific component in the UI. It happens!
So, don’t be afraid to go back to your designers and discuss any issues, as it may be a UX issue rather than a copy issue…
=====
Now you’ve read this, you might be interested in: